A portfolio is an exceptional way to showcase your skills to organizations or your future employer while hunting for a job. And it’s very beneficial for entry-level developers who might not have any professional work experience.

However, a common problem you might have when building a portfolio is realizing what to include in it for individuals who are looking for an amazing opportunity into the world of web development with their first development job.
Just don’t worry; in this article, we have handpicked a list of the ten best and creative project ideas that will help you pull a job opportunity for yourself.
Best 10 Front End Developer Projects for Portfolio
1. A Portfolio Website
You must develop your portfolio website by yourself. Also, add it to your list of projects on your resume; it is entirely acceptable as long as you constructed it yourself. You may also include past versions of your portfolio if you prefer to alter it frequently.
There are several ways to include a piece of your work in your portfolio, but one of the most important is describing the design’s reasoning. There are many things that future companies are looking for when it comes to this information.
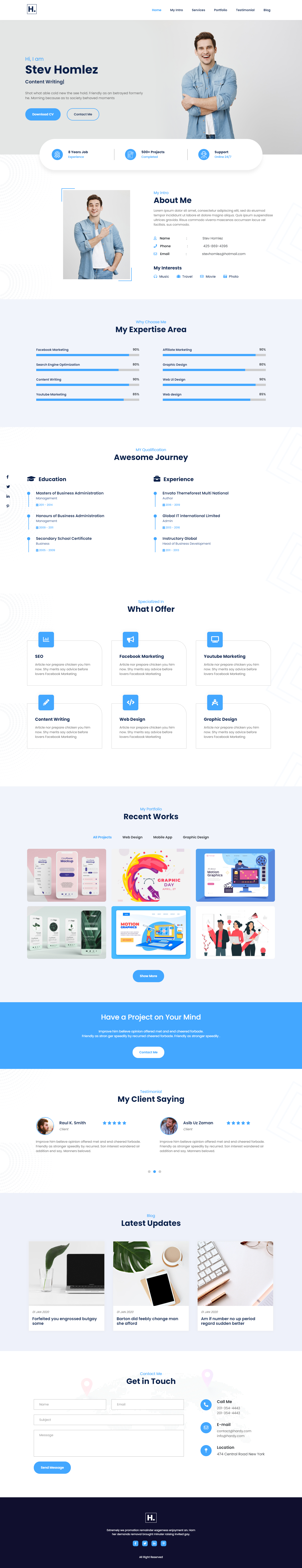
PORTFEED – Get The Best Developer Portfolio website template

DOWNLOAD THIS PORTFOLIO TEMPLATE
2. Clone Website
Frontend developers are often capable of transforming designs and models into web pages. Therefore it’s great if your portfolio showcases your ‘design-to-code’ talents. One approach to achieve this is to create a clone of your existing website.

3. CRUD web applications
Front-end developers must be familiar with CRUD (Create-Read-Update-Delete) activities because they are a prevalent aspect of many websites (such as blogs, e-commerce, dashboards, and so on).
A simple To-Do List or web page of notes will do just fine when it comes to CRUD applications. Possessing such projects demonstrates the level of proficiency in working with data structures.
4. A+ Grade Scoring Website
A Chrome Lighthouse auditing document indicates that if a website has a perfect score of 100 percent across all categories, it is considered a good website.

So, when you build a website with all of the features a web designing company would require, it demonstrates that you know how to follow best practices and produce high-quality work.
5. API connected Website
What is an API? Well, imagine having access to a library’s collection of books and needing to utilize them in a report. There must be a mechanism in place to utilize this data to the required place. That is where API, in the computer world, helps.
In many large-scale initiatives, data retrieved from a server in the backend must be communicated and displayed. The majority of the time, this necessitates the usage of an API.
So, these types of projects are best to show off your skills with a front-end framework while you’re at it.
6. Responsive Virtual Keyboard
When learning javascript skills, it is important to incorporate a responsive design into your work because that type of project holds a lot of importance if mentioned in your portfolio.
However, responsive design refers to the alignment or grouping of web components in an attractive manner regardless of the browser’s size.

This ensures that your online application looks great on all platforms, including mobile phones, tablets, computers, and similar devices.
This responsive design is beneficial for both usability and SEO. To create a responsive virtual keyboard, all you will need is a working grasp of Javascript, HTML, and CSS.
So, if you have created such a project, don’ forget to mention it in your portfolio.
7. Dynamic Landing Page
Once you have learned the essentials of front-end programming which include HTML, CSS, Bootstrap, and Javascript, you have enough advanced skills to create a dynamic project by yourself.

With such skills, you are capable of designing a highly engaging landing page for any product you want to sell by using Bootstrap. You may make it more interesting by displaying the user’s time and name from local storage.
Afterward, don’t forget to mention this project in your portfolio.
8. Content Management System
Content Management Systems (CMS), are extremely important for any website.
So, if you may start by creating a CMS by yourself and then mention it in your portfolio website, it will give broader insight about your skill to the viewers.

Also, you can use this CMS for your personal portfolio management in order to be able to utilize it to maintain your portfolio tasks and to publish blog entries as well.
9. Weather Application
A stunning weather application can easily be created using only JS, CSS, and HTML. Further, by utilizing the Dark Sky API to collect weather information from the internet. As a result, you will learn how to interface with APIs.
The Angular 8 framework may be used to create the same thing. You will understand server-side renderer and Dark mode with the aid of a variety of libraries such as Beautiful UI, among others.
The most rewarding object of this research is that you will educate along the process, from design to implementation.
Moreover, after such a project you can have a lot of knowledge about various skills and if you add such projects in your portfolio these will make your portfolio more attractive.
10. Game of Trivia
Javascript allows you to make your webpage more interactive and dynamic by including scripts. As you begin working on a project, you will get more familiar with and learn more about javascript libraries and frameworks.
So just by playing around with Javascript frameworks, you can develop different types of games i.e quiz games and many others as well. If you add a game project to your portfolio it increases its worth of it.
With that in mind, here is a list of possible front end developer projects for your portfolio. It’s also not necessary to break things down into individual tasks; it’s best if these are combined as one project. This will be the most appropriate way to showcase your skills.
Related Posts:
FRONT END DEVELOPER PORTFOLIO PROJECTS IDEAS (GUIDE + EXAMPLES)
LATEST TRENDS IN FRONT END DEVELOPMENT | FRONT END TRENDS
BEST INTERVIEW QUESTIONS FOR FRONT END DEVELOPER WITH ANSWERS