JavaScript is one of the best languages especially on the front end development, in this article, you’ll find 7 best javascript projects for beginners with free source code.
Related Posts:
BEST 5 BOOKS ON JAVASCRIPT PROGRAMMING FOR BEGINNERS
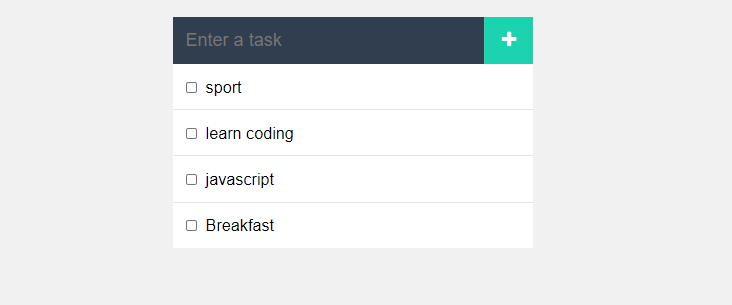
1. Create a to-do list app using javascript

To-do list app is one of the best and easiest app to start with if you’re a beginner on javascript language, with HTML CSS and little vanilla javascript you can create this simple to do list app, you’ll find the source code of this js project on the bottom.
See the Pen
To do list – Plain JavaScript by Sagar (@sagar27)
on CodePen.
2. create a vertical timeline with javascript and CSS
The second small project that you can create as a beginner with javascript is a timeline, a lot of modern websites use the timeline to make the website more interactive and dynamic.
See the Pen
Building a Vertical Timeline With CSS and a Touch of JavaScript by Envato Tuts+ (@tutsplus)
on CodePen.
3. Build a simple tic tac toe game in javascript
If you want to build something simple and fun to practice your javascript knowledge, then creating a TIC TAC TOE game with HTML CSS and JS is a great option for you, the game is simple but it’s not easy, therefore you need to focus on the logical side of this project because it’s a most challenging part of this project.
See the Pen
FreeCodeCamp: TicTacToe by Justice Mba (@daajust)
on CodePen.
4. Create a javascript countdown timer start stop reset
A lot of modern websites and blogs use a countdown timer to display the count down, for example, we use the countdown timer to increase the sells by telling the visitors of our online store that the price of the product is going to be increased after a specific amount of time.
See the Pen
JavaScript Stopwatch by Cathy Dutton (@cathydutton)
on CodePen.
5. Create a simple ping pong game WITH javascript
can I build a game with javascript? the answer is yes, with javascript you can create even complex games, but in this case, we’ll focus on a simple game that allows you to practice your HTML CSS and javascript skills.
See the Pen
Pong game with JavaScript by Gabriel Dubé (@gdube)
on CodePen.
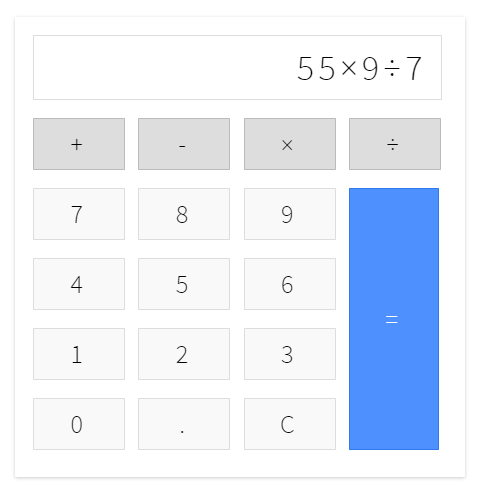
6. Create javascript simple calculator codepen

You’ve learned the HTML and CSS and the basics of javascript and you want to create something in order to evaluate your skills, building a simple js calculator can take your skills to the next level.
See the Pen
JavaScript Calculator by Vikas Lalwani (@lalwanivikas)
on CodePen.
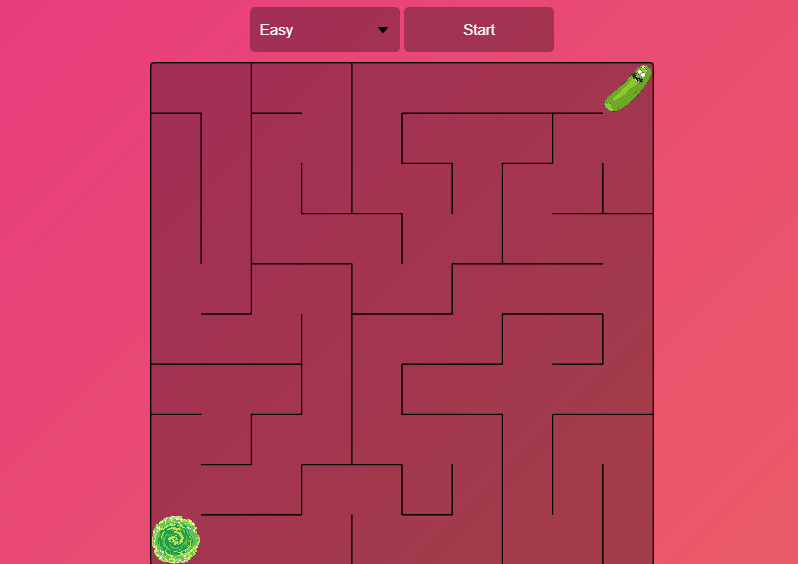
7. javascript projects: MAKE pickle rick game

See the Pen
Pickle Rick Maze Game by Martin (@TheCodeDepository)
on CodePen.








Thanks for sharing this awesome projects
please give me a source code
you have good tutorials Sir
Hi Daniel Jere, thanks for reading watching this tutorial
you should specify the project, and I’ll send you the source code.
thanks