Numerous developers who have always been interested in creating games are now able to build intriguing and a variety of creative games by using HTML5 and JavaScript only.
Moreover, in order to play these games, users are no longer restricted to downloading software such as Adobe Flash Player.
Top 10 Simple Games in Javascript
Here is the list of the top 10 Simple games that can be easily developed with the help of JavaScript and HTML.
1. Tic Tac Toe
As we all know, tic tac toe is a game that is already very popular throughout the world and it does not require any introduction.
We can use Google fonts in the development of this addictive childhood game in order to make its outlook more engaging and enticing.
See the Pen Tic Tac Toe by Tim Rijkse (@timrijkse) on CodePen.
This gaming project can easily be developed by using the most common and easiest components of web development i.e. CSS3, JavaScript, and HTML5. Also, for assistance, you can find the source code of the game Tic Tac Toe here.
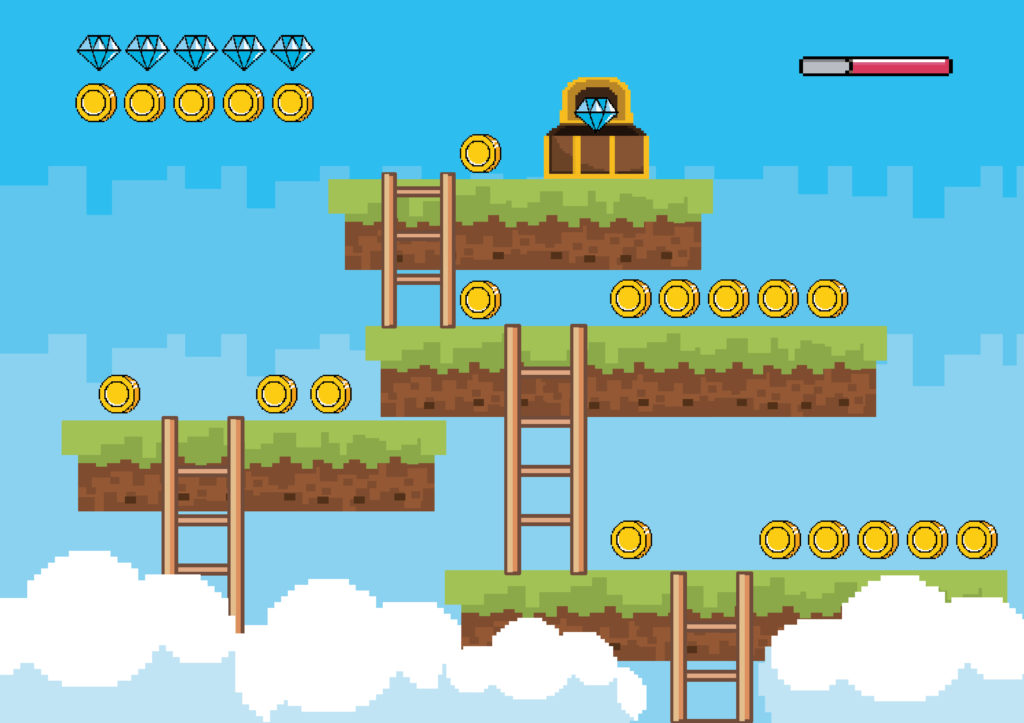
2. Pixel Defence
This game can also be created by using both JavaScript and HTML5. For assistance you may also acquire the source code of Pixel Defense here, this game is widely recognized in the genre of defensive and fighting games.
Many individuals will find this game interesting, as it meets all the criteria of being an entertaining game.
In this Javascript game, gamers will target the towers to keep the demons away from attacking your dwellings, so users will indeed have a lot of fun and thrills while playing the game.
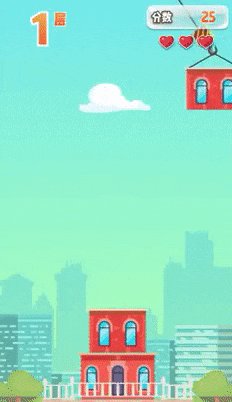
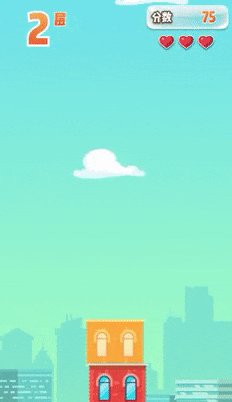
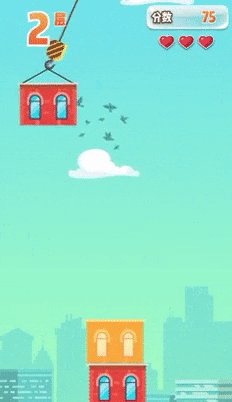
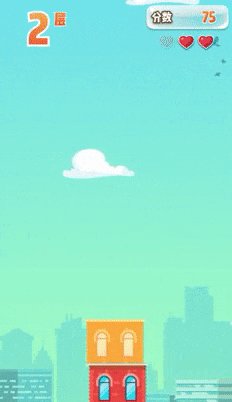
3. Tower Building
The tower building is one of the award-winning and most recognized games and is deemed essentially identical to this addicting game due to its unique features and gameplay components. This game can be created by using JavaScript programming components.

Players are enticed to engage in this game more as they slide one block on top of another in the way to attain the sky without causing any chaos. This fun JavaScript game is sure to keep a lot of gamers entertained during their downtime. For source code, you can visit here.
4. BrowserQuest
This game was initially developed in 2012 as an experiment, basically, this is a multiplayer game that sets an emphasis on the exploration of the world via an adventurous perspective.
There are a variety of challenges and foes that the user has to overcome on their way as they go on their adventure. As a reward for your accomplishments and leveling up, you’ll receive items like strength boosters and efficiency enhancers.
Moreover, this inquisitive came can be easily created by using the core concept of Javascript. The source code of this game can be found here for further assistance.
5. 2048 JS
Using JavaScript, HTML5, and CSS3, the developer created the game like 2048 JS. This specific game is a kind of puzzle-solving and it has various fascinating challenges that can arouse the interest of many innovative and clever gamers.
As the game progresses and the user’s skill level rises, it becomes increasingly difficult to play. For the number 2048 to be generated, the user must link the tiles together in such a way that they form a whole.
If you’re interested in developing this game, you can take references from this source code.
6. Chess Board
Chess is a game that is played by academics and strategic clever people alike. You can create this intriguing game by using Javascript.
Also, you can develop an enhanced user interface of this game so that it will attract chess players across the world. If you are someone who is curious to know, the source code of a chessboard game is also available here.
See the Pen CSS 3D Hartwig chess set (fully playable) by Julian Garnier (@juliangarnier) on CodePen.
7. Astray
It is a thrilling and interesting game that has been played widely.
You can create this game by using JavaScript. Also, to enhance the game’s 3D effects and general aesthetic style you can use Bootstrap or CSS. To overview the source code of the astray game you can visit here.
8. Arrows 2D Action With Engine
If you want to design an easy game using JavaScript by yourself, this would be one of the best choices. Moreover, if you require some reference you can have a look at the source code.

This game is not just optimized for mobile devices, but it also uses gamepads and keyboard controllers to keep the player engaged. With its high-quality visuals and pixel art, gamers may enjoy an adventurous game with increased functionality.
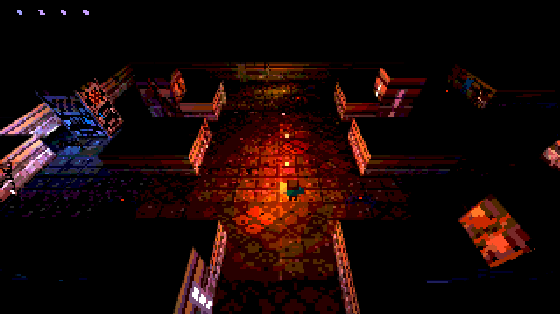
9. Underrun
Users will never get bored playing shooting games since they provide so much excitement and adventure to them. It’s up to the player in this game to put everything back together after a disaster. The systems will have to be reloaded in order to carry out this task.

In order to get to the system’s inner workings, the player must kill all of the spiders that are assaulting them. This game can also be built by using Javascript and you can find the source code of the game Underrun here as well.
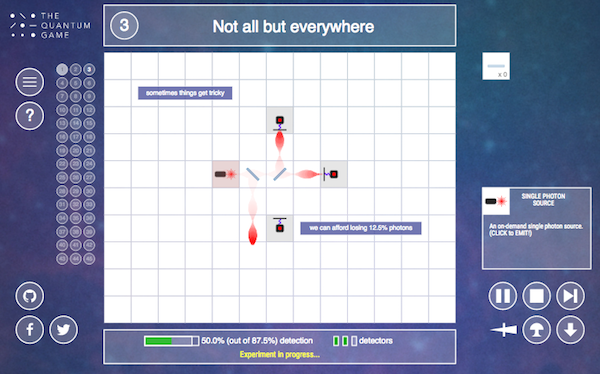
10. Quantum
It is a strategy-based game. Quantum physics principles are used in this intriguing puzzle game. In order to protect themselves, the users must navigate the hazards by drawing on their resources.
To win, the player must utilize a mirror to send photonic particles to the photon analyzer without colliding with the stone beforehand.

You can develop this game by using components of HTML5, CSS3, and JavaScript. The source code of this game is also available here for your guidance.
As we all know HTML5 and JavaScript are currently being used by a large number of game developers to create and publish online games.
Especially young developers opting to make it possible for the development of these games, which depict themselves as creative developers.
Related Posts:
BEST 5 BOOKS ON JAVASCRIPT PROGRAMMING FOR BEGINNERS
10 BEST EASY BEGINNER JAVASCRIPT PROJECTS WITH SOURCE CODES
HOW LONG DOES IT TAKE TO LEARN JAVASCRIPT FROM SCRATCH FOR A BEGINNER