Many popular and important web browsers like Google Chrome, Firefox, Internet Explorer, Safari, Microsoft Edge and Opera, have built-in features in them that assist web developers.

Web development tools come with a variety of technologies like HTML, CSS, DOM, JavaScript, and other components to assist web developers.
In this article, you’ll discover the best web developer tools for chrome and firefox, that can make your dev journey easier and save you a lot of time.
Best web developer tools for Chrome
Chrome is the most popular and best web browser in the world. With a 66% share in the global market for browsing, it has attained its position by introducing different web developer tools.
It is trying its best to provide the finest user interface by fixing bugs. Web development tools increase its functionality and extendibility.

For web developers, a large amount of web development tools or extensions makes like easier and productive while dealing with chrome browsers.
Following are the best web developer tools for chrome:
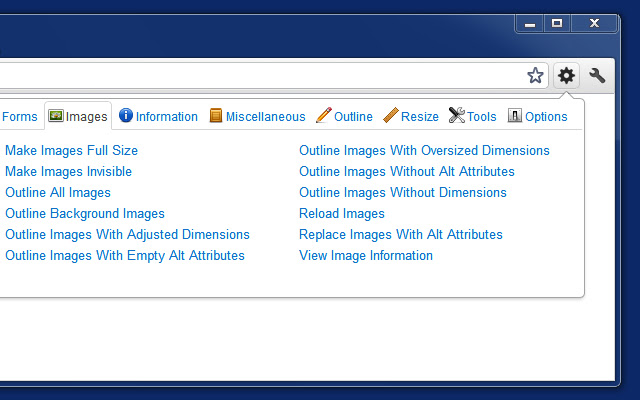
Web developer:
It is the best web developer tool a web developer must have; with over one million users on the chrome web store, it attains a five-star rating. It is developed by Chris Pedrick.

It adds a toolbar button to the chrome web which shows a series of tools which are categorized as CSS, forms, Images, browser resizing, image outlining, disabling JavaScript, and so on. You just need to install it and let it do its wonders for your browser.
Link to web developer tools for chrome
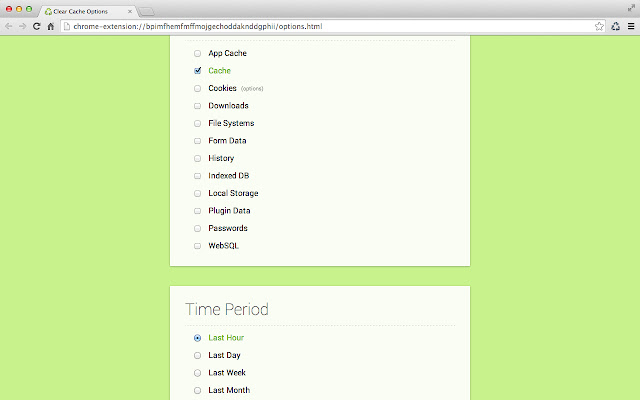
Clear Cache:
Clearing Cache is always important and crucial for web developers. The clear cache tool will clear all the cache of the browser simply in one click.

You can customize its use by selecting the amount of information you want to clean. This tool works in the background and is totally safe from confirmation scams that will distract you from your work.
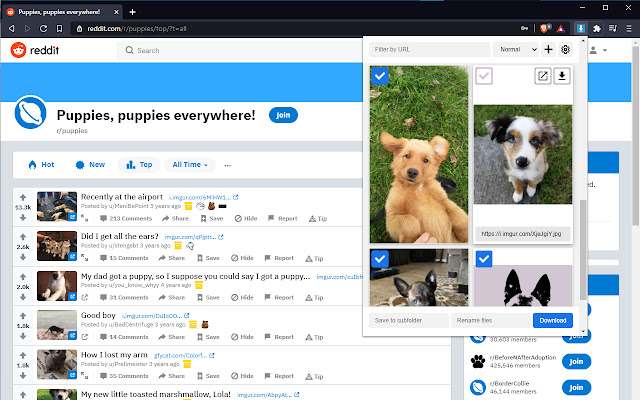
Image downloader:
This tool is actually a time saver from which you can browse and download images in a couple of seconds. You can search for different images on the current page ranging from different widths, heights, and URLs.

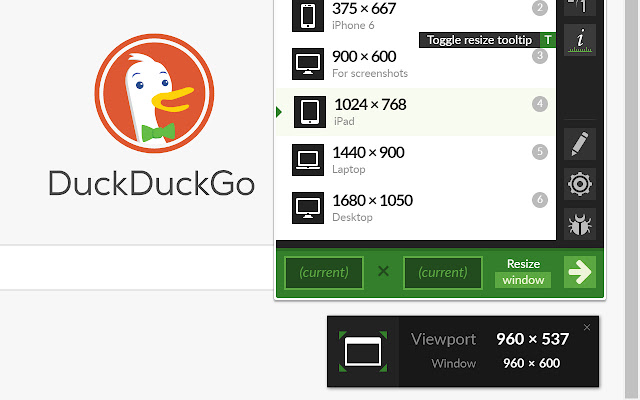
Window resizer:
Window resizer extension helps you to make your browser more responsive by resizing your window. You can resize it according to different screen dimensions for laptop, desktop, mobile.

You can customize it by adding your choice of sizes and resolutions.
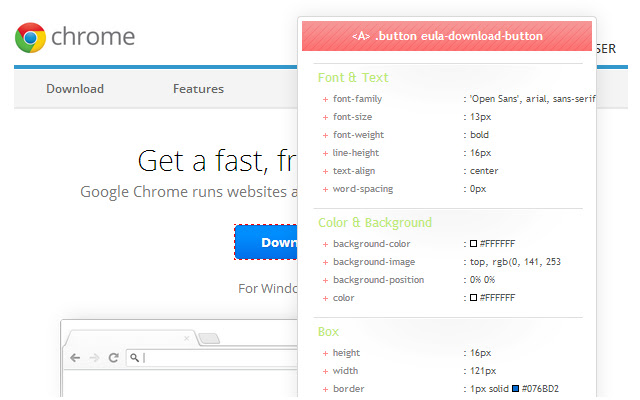
CSS viewer:
It is designed by Nicholas Huon. This tool is basically used to identify CSS properties on a web page. It gives all the properties of CSS to a web developer.

This extension gives you an overview of the section that you drift over, conceding to the background, fonts, texts, colors, effects, and positioning.
Best developer tools for Firefox
Mozilla Firefox is one of the best and popular web browsers around the globe. It has approximately 250 million monthly users. One of the best features that make it popular is the greater number of extensions that increase its browsing experience.
Privacy and data transparency are the most important points that have raised it to the top. This browser has a lot of tools and a better user interface experience just like Google that makes it prevalent among web developers.
Following are the best web developer tools for Firefox :
Web developer:
Web developer Firefox extension will assist you with a list of tools with various functions to work on web pages. It helps you to examine CSS styles of page elements, with CSS attributes and which style affects them.
SEOQuake:
SEOQuake tool will assist you to optimize your web pages in a browser. It provides you with a list of SEO-related functions and tools to use for optimization. It will also help you in identifying issues with your web pages in search engines.
Firebug:
It is considered the best tool for Firefox web developers. It gives you packages of hundreds of development tools that you can use within your browser. You can debug, edit, search and check CSS, HTML, and JavaScript on any web page.
Stylus:
It is an amazing and simple tool for redesigning your web pages. You can download themes and customize them for your personalized CSS style sheets. It assists you with different languages. It has no privacy issues and collects nothing from your website.
ColorZilla:
If you want to customize your web page with different colors, ColorZilla will assist you to do an incredible job in this regard. It determines the color and shades for your web pages which will make an eye-dropping effect on them. Its icon will be available on the left-bottom corner of Firefox.
CONCLUSION
If you are a web developer, you must have a deep understanding of web developer tools and extensions for different search engines especially Google and Firefox. These tools are used to customize your web pages in the browser and enhance the user interface while browsing.
These tools are not used for web creation rather help in the development process by offering different apparatuses that save plenty of time for a web developer.
Web developer tools offer easy and quick ways to design, debug, resize, colorize, and optimize web pages in a browser efficiently without compromising on the performance of browsing.
Related posts:
BEST 5 WEB DEVELOPMENT BOOKS FOR BEGINNERS
HOW TO BECOME A FREELANCE WEB DEVELOPER