A web developer’s life is already hard, so why not make it easier by taking help from some web development tools or extensions?
Most of the developers have their own set of favorite tools or extensions to help them during their development. These tools can not only come in handy but can also reduce the time you may spend doing things manually.

Frontend, backend, or even full stack, there are always some tools that can assist you during development. However, with multiple tools available for each task, it is hard to find the best tool.
Many tools can do the job for you, but to find the tool that exactly works in the way you want it to deliver the job, can be quite stressful.
Also, these tools may or may not vary from browser to browser. Hence, while you may have some favorites for chrome, exploring the world of tools in Firefox can be a little hectic.

Thus, here we are with the list of web development tools that are our favorites. Each tool is popular among the developer community because it has gained a reputation for delivering the expected results.
Web Development Tools for Chrome
Chrome can easily be listed as one of the most popular browsers among people. Not only the developers but common people as well. What that means is, during the development process, it is crucial to test your website on chrome as well. You cannot disregard the importance of this browser.
Since it is a popular browser, there are plenty of tools available to help you during development.
Some of the most popular extensions or tools that you might want to check are:
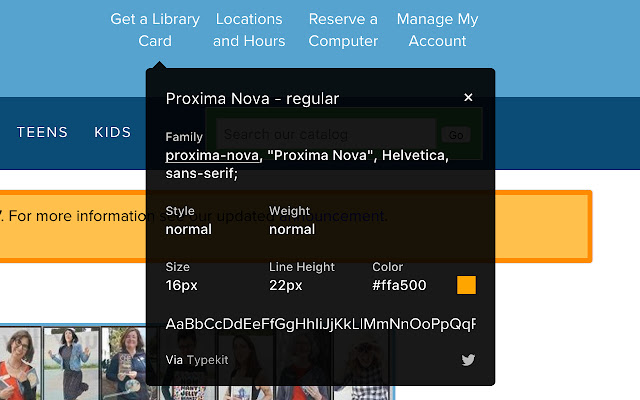
WhatFont
WhatFont is a very useful tool for developers especially interested in the frontend. This tool can help you in identifying the font used on a particular website with the size and weight.

It also helps you identify the font family as well. Thus, it can be easily called a great tool for taking inspiration from different websites.
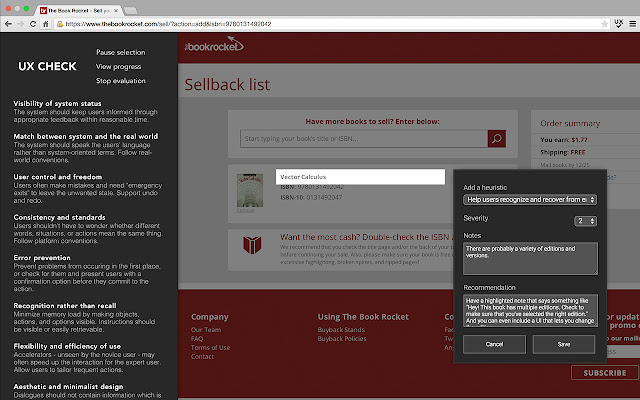
UX Check
Every developer knows how important it is to make their site usable. UX Check is an extension that can help with that.

This tool can help you assess usability issues. You can take notes or even take screenshots, and work on the issues pointed by the extension.
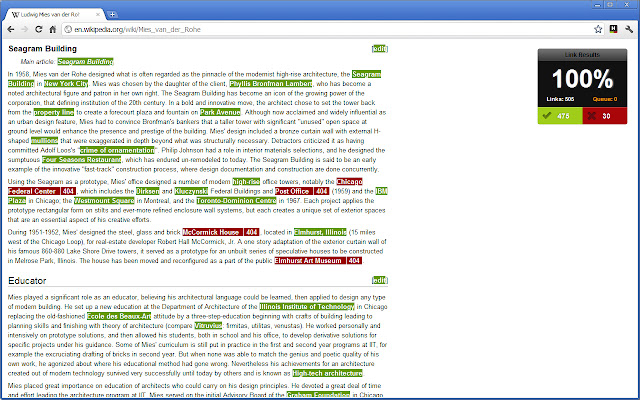
Check My Links
Check my links is another simple yet super effective extension. While it is important to develop the site properly, taking care of the links matter too.

This extension can help you in identifying any broken links in the website. These links can help you with SEO and other technicalities. Also, it is always good to have working links as broken links might leave a bad impression on the users.
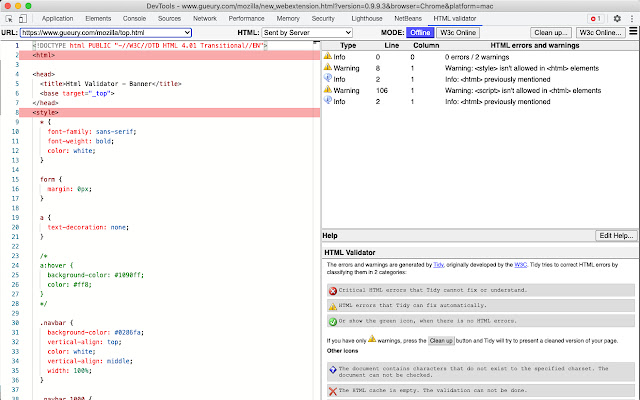
HTML Validator
It is a handy tool that can help you in validating the HTML quickly. It is easy to use and can be accessed by accessing the validator’s tab. There, you will see all the errors and other aspects you need to consider about your HTML.

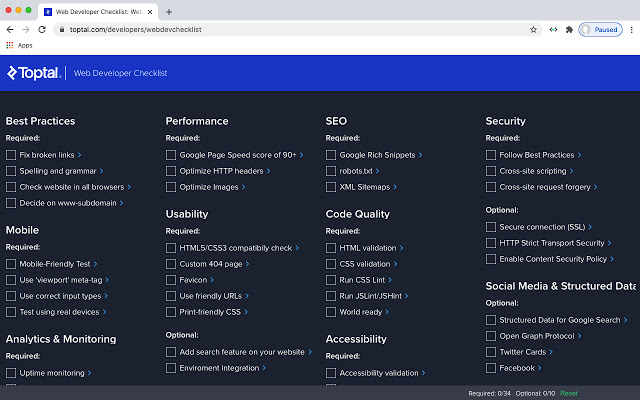
Web Developer Checklist
As the name suggests, the checklist is a lifesaver for developers. The checklist provides you with a list of things that you need to complete before proceeding with the final touch. This list not only helps you in identifying errors but also helps with the usability of the website.

Also, you can select other aspects that you might want to make sure of before proceeding. These may include SEO, the performance of the website, and accessibility. It also helps you in making sure that the website is ready for mobile.
Chrome Developers Tools
Chrome has some amazing tools available for developers. You can enjoy these while using the browser. These tools are usually built-in and can be accessed from within chrome.
For example, Chrome Dev Tools can be accessed through the browser. It helps you in identifying potential issues in your CSS, HTML, and JS. Also, you can even inspect network activity.
web development tools for firefox
Firefox is another popular browser among developers. Not only that it has some handy extensions, but it also offers a separate browser specifically designed for developers, known as Firefox Developer Edition. Hence, if you are a developer, it is a good idea to install this browser.
Some of the extensions, or in Firefox’s terms add-ons, that can be useful for developers are:
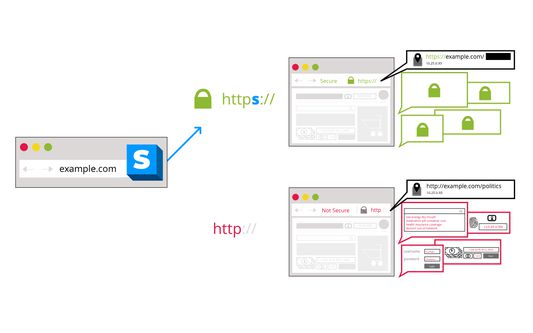
HTTPS Everywhere
What can be better than a secure experience for developers? HTTPS everywhere enables encryption on sites that supports HTTPS. Thus, you will navigate in a safe environment even if the HTTPS prefix is omitted.

HTML Validator
Like Chrome, Firefox has an HTML validator add-on as well. This useful tool works in the same way and helps in identifying any error in the HTML code.

Octotree
It is another useful tool that saves you from visiting Github again and again. You can add multiple GitHub accounts and control the theme or font of the code.
However, the free version does not provide all functionalities and you can access only a number of those.

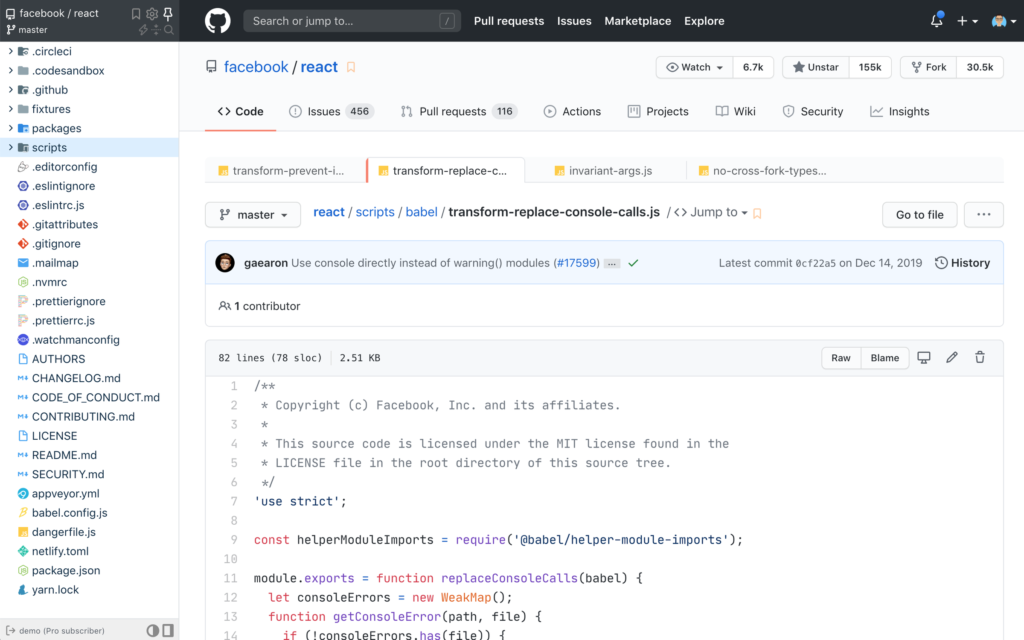
Page Performance Test
Page Performance Test is a useful add-on if you want to measure the performance of your website. You can check the load time and other similar statistics. You can get a lot of data to check the website’s speed and asses the load time.

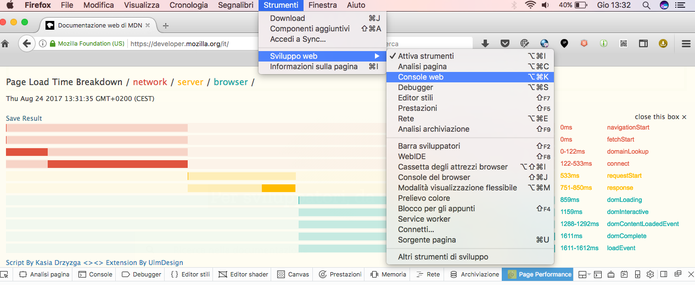
Cookie Manager
Cookie Manager helps you in editing, deleting, or adding cookies. As per your choice, you can enable this add-on whenever you need it, and disable it when you do not need it.

Cookie Manager allows you to whitelist certain cookies. Also, you can even import or export the cookies with the help of this Cookie Manager.
Firefox Tools for Web Developers
In Firefox, there is a toolbox available that is home to many built-in tools in Firefox. There are several tools that you can utilize like Page Inspector, Console, and Storage Inspector.
You can even use accessibility inspector or JS Debugger. All of these tools can be extremely helpful during the development process.
Related Posts:
WEB DEVELOPER REQUIRED SKILLS | ROLES AND RESPONSIBILITIES
WEB DEVELOPMENT FREELANCING GUIDE | GET FREELANCE WEB DEV JOBS