HTML is an acronym and stands for Hypertext Markup Language. It’s an independent Language, supported by all available browsers, and it’s quite easy to learn and practice.

All web pages use HTML and you can see the HTML of any web page just right-click anywhere on the page and then click on view source code or you can also use the F12 key to view the source code of the web page.
Best 5 HTML projects for practice
Following are some of the HTML practice projects:
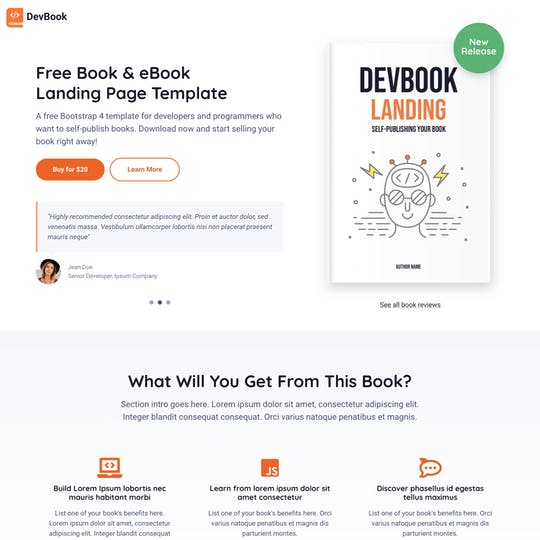
1. Landing Page
A landing page is somewhat a complete website, which is also called a One-pager or single-page website. It required a good HTML understanding to make a good landing page.
This will help you learn and practice how to create navigation, headers, footers, and other related sections for a good website.
You can use tables as and form as in contact section you can add a contact form which is a good practice to get a better understanding of forms.

You can get the source code of any landing page just right-click on the page and click on view source code.
Visit the Demo
Get the Source Code
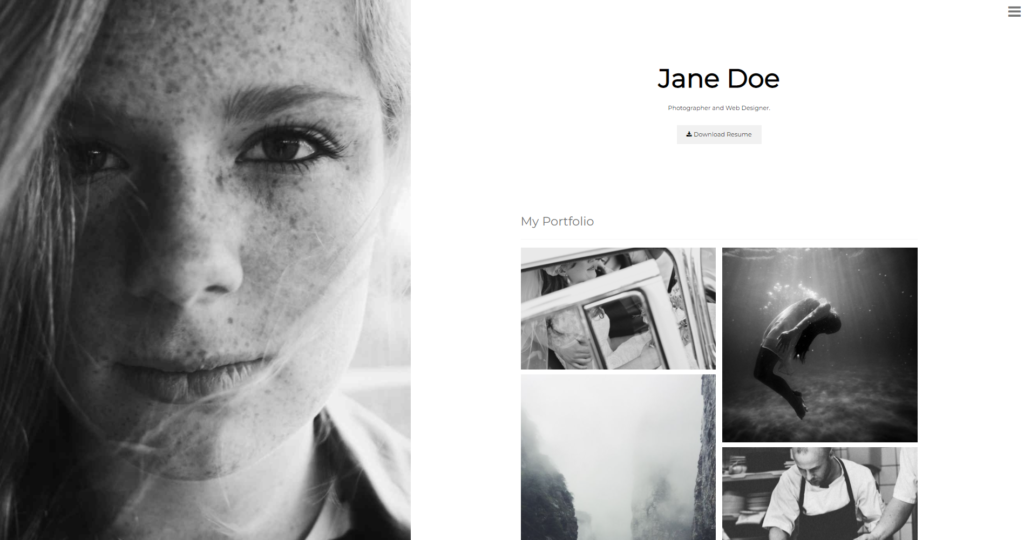
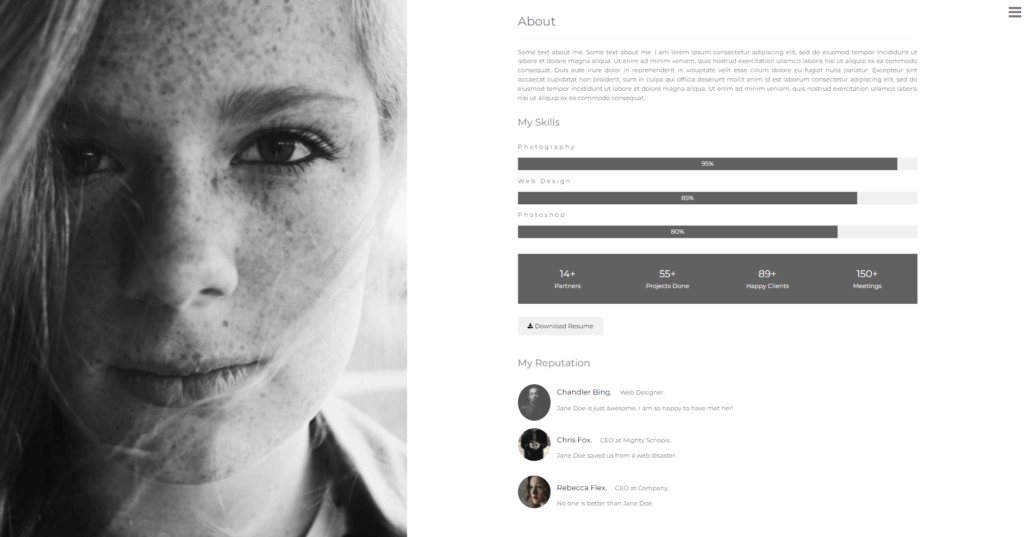
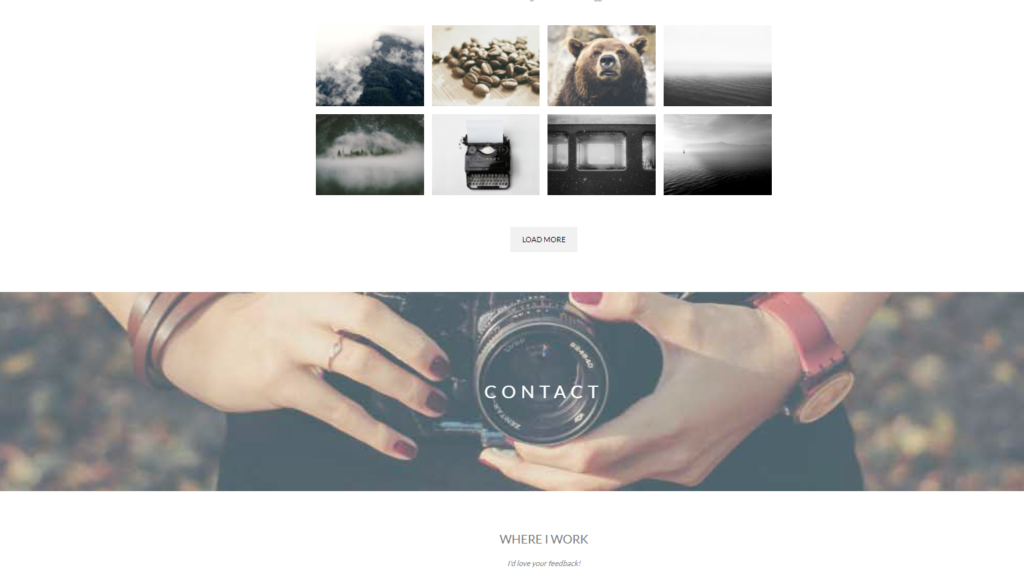
2. CV / Portfolio
CV or portfolio should be your first choice to practice HTML as a beginner. It not only gives you the opportunity to learn and practice your HTML Skills but also gives you the benefit to get a custom-designed portfolio.
Visit the Demo
Get the Source Code
As a developer, a portfolio matters a lot which enforce you to keep a keen eye while designing as it is proof of your competent skills. By practicing the CV/portfolio project you can learn to work with images as well.
3. Parallax Page
Parallax is a design that holds still background images with a moving effect while scrolling. Parallax creates an effect like we have a moving background an HTML expert can create a parallax page in less than a day while a beginner can take up to a whole day to make a page depending on the level of expertise.

To create a well-organized parallax, you can divide the page into three to four sections and use different images for all these sections to get the best parallax experience.
Managing these different parts will help you to practice text alignments, images adjustment, adding or removing margins and padding, and last but not least can also practice CSS animations by choosing this practice project.
Please click here to view the source code for the Parallax Page, and Here to visit the Demo website
4. Video Background Website
In the development field, the learning phase is like a never-ending loop and you need to practice a lot to become an expert. There are so many practice projects which give you the guidelines to cope with different situations and conditions.
Video background is another example of a practice project which helps you to practice adding videos in the backgrounds or at different sections of a page.
5. Music e-Store
This is a practice project which will help you to practice the ways in which you can deal with audio files using HTML. Now in addition to images, texts, tables, and forms you can also practice audio media to add and adjust in a specific frame, page, or section.
Please refer to the given link to view the source code for creating a Music e-store: https://github.com/ldelbel/music-store-website
Related Posts:
TOP 10 WEB DEVELOPER PORTFOLIO EXAMPLES
BEST 10 WEB DEVELOPMENT PROJECTS FOR PORTFOLIO
WEB DEVELOPMENT FREELANCING GUIDE | GET FREELANCE WEB DEV JOBS